Usage in practice
Now that we have our module prepared, let's try to use it in practice!
First add a file.html in your app.
On Android, navigate to android/app/src/main, create assets directory and put there the file.html
android/app/src/main/assets/file.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<div>
<h1>Sample HTML file</h1>
</div>
</body>
</html>
On iOS, navigate to directory where you can find AppDelegate files and add the file.html inside that directory.
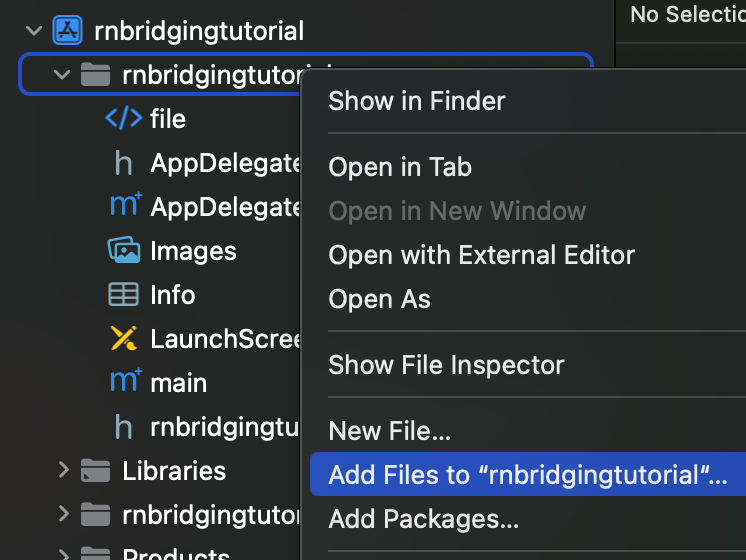
Next, link the file in XCode by clicking on that directory, selecting the option Add files to ... and choosing the file.html

ios/rnbridgingtutorial/file.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<div>
<h1>Sample HTML file</h1>
</div>
</body>
</html>
When the file is ready, prepare some screen where you can try save file picker module
SaveFileScreen.tsx
import type { FC } from 'react';
import { Button, SafeAreaView, StyleSheet, Text, View } from 'react-native';
import { SaveFilePickerModule } from 'save-file-picker-package';
const ASSETS_FILE_PATH = 'file.html';
export const SaveFileScreen: FC = () => {
const saveFileWithCallback = () => {
SaveFilePickerModule.saveFileWithCallback(ASSETS_FILE_PATH, (result) => {
console.log(result);
});
};
const saveFileWithPromise = async () => {
try {
const isSuccess = await SaveFilePickerModule.saveFileWithPromise(ASSETS_FILE_PATH);
console.log({ isSuccess });
} catch (error) {
console.log({ error });
}
};
return (
<SafeAreaView style={styles.safeArea}>
<View style={styles.container}>
<Text style={styles.header}>Save file picker</Text>
<View style={styles.body}>
<View style={styles.buttonWrapper}>
<Button onPress={saveFileWithCallback} title="Save file (Callback)" />
</View>
<View style={styles.buttonWrapper}>
<Button onPress={saveFileWithPromise} title="Save file (Promise)" />
</View>
</View>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
body: {
alignItems: 'center',
alignSelf: 'stretch',
flex: 1,
justifyContent: 'center',
paddingHorizontal: 20,
},
buttonWrapper: {
alignSelf: 'stretch',
paddingVertical: 30,
},
container: {
alignItems: 'center',
alignSelf: 'stretch',
flex: 1,
justifyContent: 'center',
},
header: {
fontSize: 24,
fontWeight: 'bold',
paddingVertical: 20,
textTransform: 'capitalize',
},
safeArea: {
alignSelf: 'stretch',
flex: 1,
},
});
Congratulations, you've created save file functionality!
To see more examples, you may visit: