Intro
In this guide, you'll learn how to extend <View /> with conic gradient background functionality.
Difficulty
Easier than you thought 🧑🎓
Task
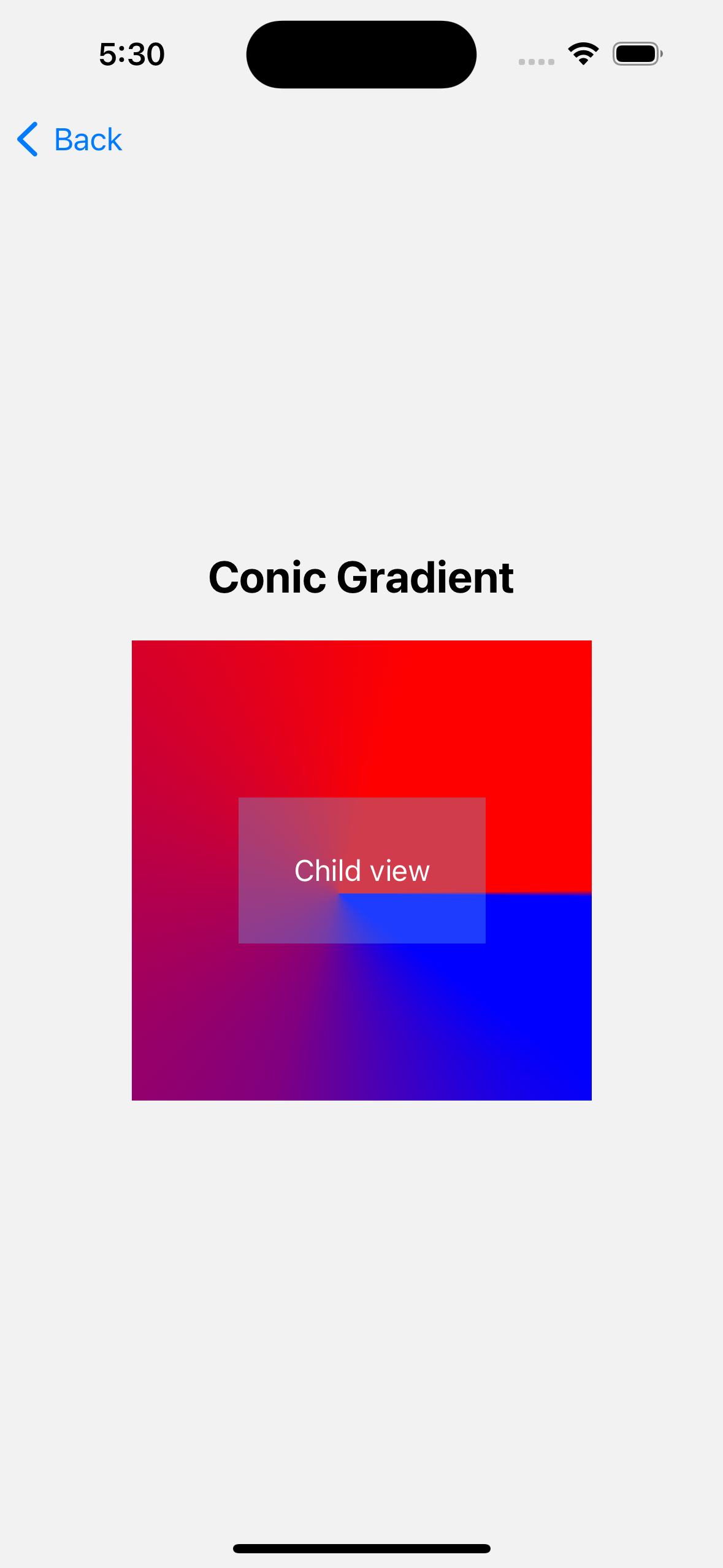
As a user, I want to see the gradient background for the screen.
What's the plan?
- create view's boilerplate
- creating JS spec
- iOS implementation
- Android implementation
- using the view in action
Result?

Can't wait? Let's set up view boilerplate.